OK it’s not every day that I get super excited about new WordPress features. But today, Matt announced something that made me jump out of my chair and yell for joy.
What is it?
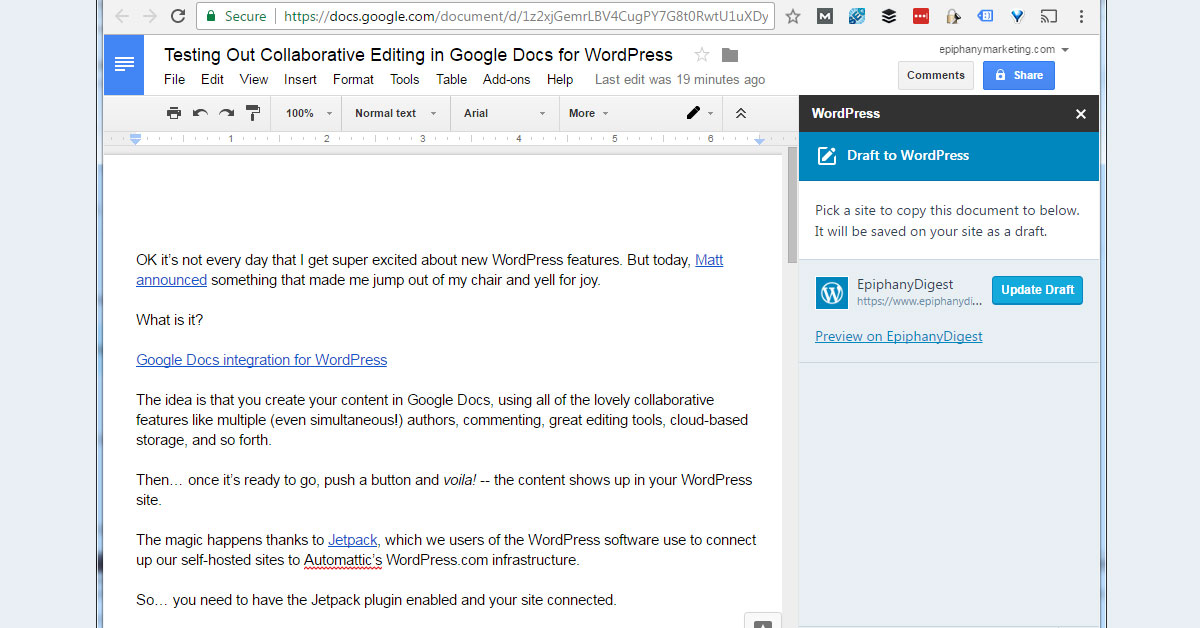
Google Docs integration for WordPress
The idea is that you create your content in Google Docs, using all of the lovely collaborative features like multiple (even simultaneous!) authors, commenting, great editing tools, cloud-based storage, and so forth.
Then… once it’s ready to go, push a button and voila! — the content shows up in your WordPress site.
The magic happens thanks to Jetpack, which we users of the WordPress software use to connect up our self-hosted sites to Automattic’s WordPress.com infrastructure.
So… you need to have the Jetpack plugin enabled and your site connected.
Then you need to use the WordPress.com for Google Docs add-in (that link goes to the Google Web Store page for the add-in, but you can also get it by going to “Add-ons” inside a Google Doc).
As much as I love the WordPress editor, this is a game changer. I live in Google Docs, especially since I acquired my first Chromebook about a year ago.
There’s one more hiccup. The authentication passes through multiple layers (after all, you wouldn’t want just anyone editing a Google Doc to be able to push content to your website, would you?):
- Your Google Account (make sure you’re signed in to the one you want)
- Your WordPress.com account — meaning the account that you used to connect your self-hosted WordPress site up to the Jetpack/WordPress.com infrastructure. (Here again: make you’re signed in to the right one!)
- Your local WordPress account (meaning the account that you sign in to your actual WordPress site with)
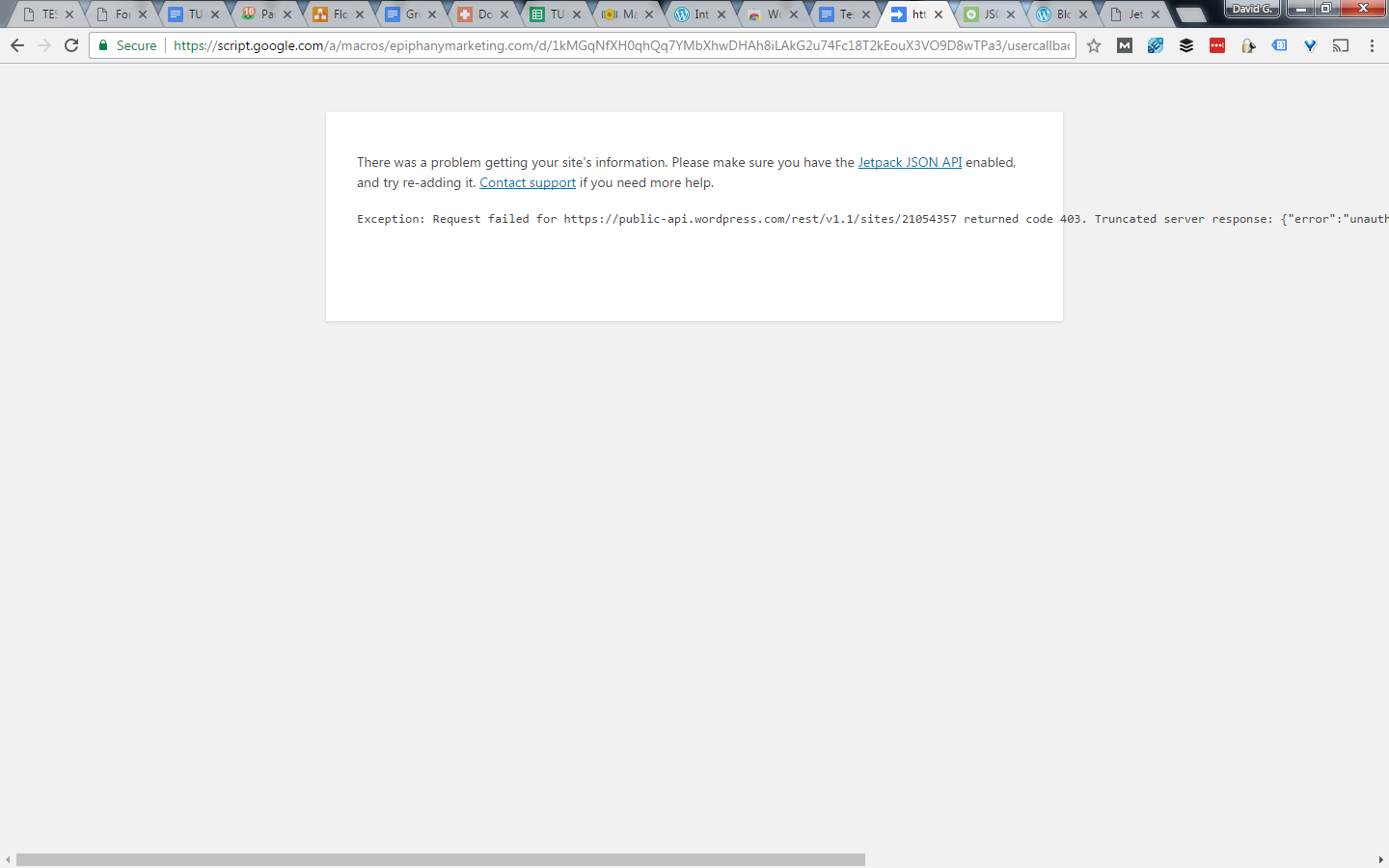
It was at that last authentication step that I hit a snag:

I had never activated the Jetpack JSON API on this site. So… I had to go through the Authorization process one more time after fixing that.
But hey! Needing to screenshot an error message gave me a chance to see how images work in this whole process. I’ll let you know once this content gets pushed to my WordPress site!
Update
After hitting the “Save Draft” button, my content got magically pushed to this site. (If you hadn’t figured it out, I wrote the first draft of this in Google Docs!)
The image came along with it!
But…. my cropping didn’t. The image above is the full screenshot. In Google Docs, I had cropped it to get rid of the 37 Chrome tabs and so forth (hyperbole, I know, but that’s only one of my 3 current Chrome windows!).
All in all, this is a fantastic experience. There’s even a button in Google Docs to “Preview” the post on the live site, and of course a way to update the draft from Google Docs.
I’m guessing you’ll have to manage your own workflow for which version is the latest. I assume if I make changes on my site, but then hit the “Update Draft” button in Google Docs, that version will overwrite whatever is on the site. But this is to be expected. (And I haven’t tested it yet, so… who knows?)
Way to go, team WordPress!!